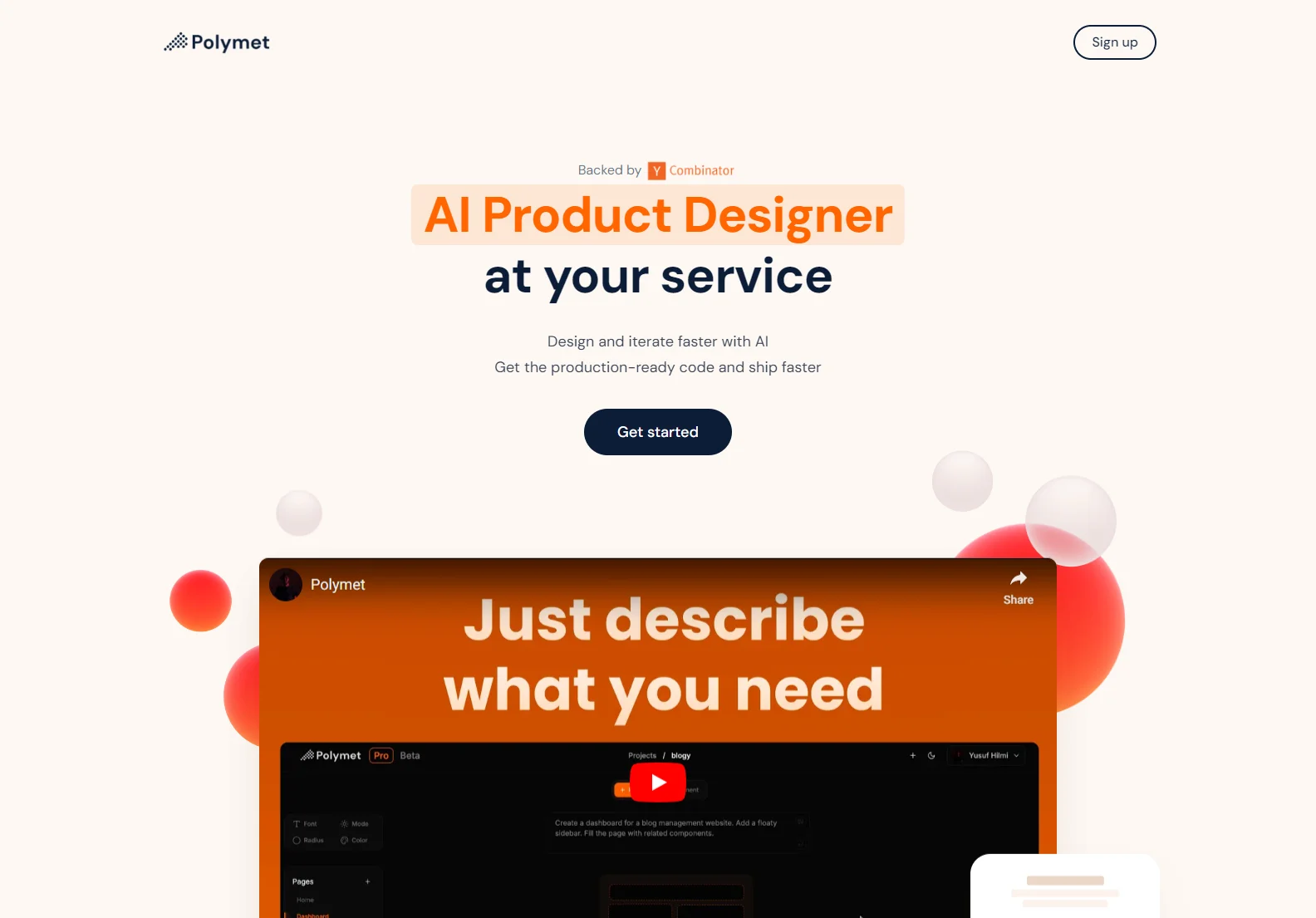
Polymet: Design and Iterate Faster with AI
Polymet is an AI-powered design tool that helps you create and iterate on designs faster. It seamlessly connects with Figma and your codebase, allowing you to use your existing components and design systems. Polymet generates production-ready code, saving you valuable time and effort.
Key Features
- AI-powered design: Describe your needs or provide images, and Polymet will generate designs for you.
- Seamless Figma integration: Use your existing Figma components and design systems.
- Code generation: Get production-ready React code (with Shadcn support) or design from scratch with your preferred UI kit.
- Team collaboration: Share projects and invite team members to collaborate.
- Fast prototyping: Go from idea to prototype within seconds.
- Functional prototypes: Create preview links to share with your team or customers.
How Polymet Works
- Describe your needs: Explain what you want in plain English, or provide sketches and images.
- Edit and iterate: Refine your designs using Polymet's intuitive interface.
- Preview and get the code: Generate production-ready code and share preview links.
Use Cases
- UI/UX designers: Quickly create and iterate on designs.
- Frontend developers: Generate clean, production-ready code.
- Product managers: Prototype new features and gather feedback.
- Engineers: Design and prototype without needing frontend expertise.
Comparisons
Polymet distinguishes itself from other AI design tools by offering seamless integration with existing design systems and codebases. Unlike tools that only generate static mockups, Polymet produces functional prototypes with production-ready code. This reduces development time and ensures consistency with existing projects.
Getting Started
Start your project with Polymet today and experience the power of AI-driven design. Go from idea to prototype within seconds!
Frequently Asked Questions
- Can I paste images? Yes, you can paste images or upload them to help Polymet understand your design requirements.
- Can it work with my existing designs? Yes, you can paste images of your existing designs to start iterating. Figma imports and Github integration are coming soon.
- How does the code output look like? Polymet provides React code with Shadcn, but you can specify other UI kits.
- How do I use Polymet with my team? Manage your team and share projects through your user profile.
- Do I need to be a designer to use it? No, Polymet is designed for anyone, regardless of design experience.
- What are the preview links? Preview links are functional prototypes you can share for demos and feedback.